10+ angular flow chart
To change the height and width of our chart canvas we can control through container style only. See readme for more information.

Archimedes Spiral Geometric Art Fibonacci Spiral Sacred Geometry
Angular Flow Chart accepts any JS chart library via a plugin.

. Npm install angular-chartjs --save Alternatively files can be downloaded from Github or via PolarArea. The Angular Stock Chart is a well-crafted easy-to-use financial charting package. This isnt designed to be completely general purpose but it will be a good basis if you need an SVG flowchart and.
A WebUI control for visualizing and editing flow charts. It has simple API to easily customize look feel as per your. To create Sankey charts in D3 we will have to add d3-sankey npm.
CanvasJS Angular Chart Component lets you visualize data using 30 chart types like bar line area pie financial etc. I am currently looking for an open-source library for flowchart builder or workflow editor for frontend webapp in angular. D3 is hosted on npm so we can easily install it via the npm command.
Get caught up here. Track and visualize the stock price of any company over a specific period of time using charting and. Link to full code.
Whichever method you choose the good news is. All examples here are included with source code to save your development time. I want to drag various flowchart shapes ie basic shapes like rectangle square circle etc as well as flow shapes connectors and BPMN shapes from left hand side component.
This isnt designed to be completely general purpose but it will be a good basis if you need an SVG flowchart and you. Full example can be found here. A WebUI control for visualizing and editing flow charts.
I have looked at jsplumb and jointjs. Explore the sample Angular charts created to show some of the enticing features packed in ApexCharts. Example of a plugin using ChartJS can be found here.
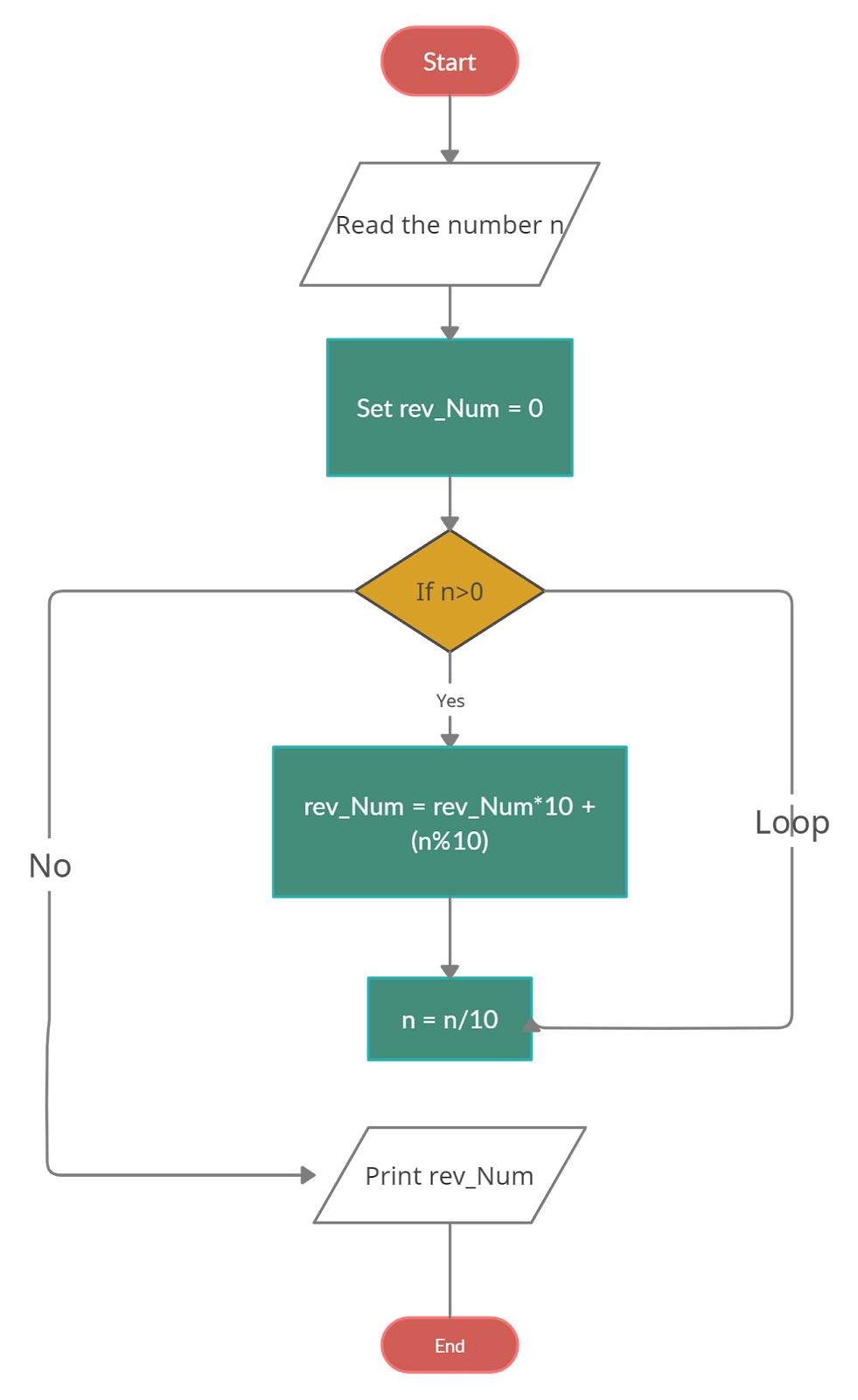
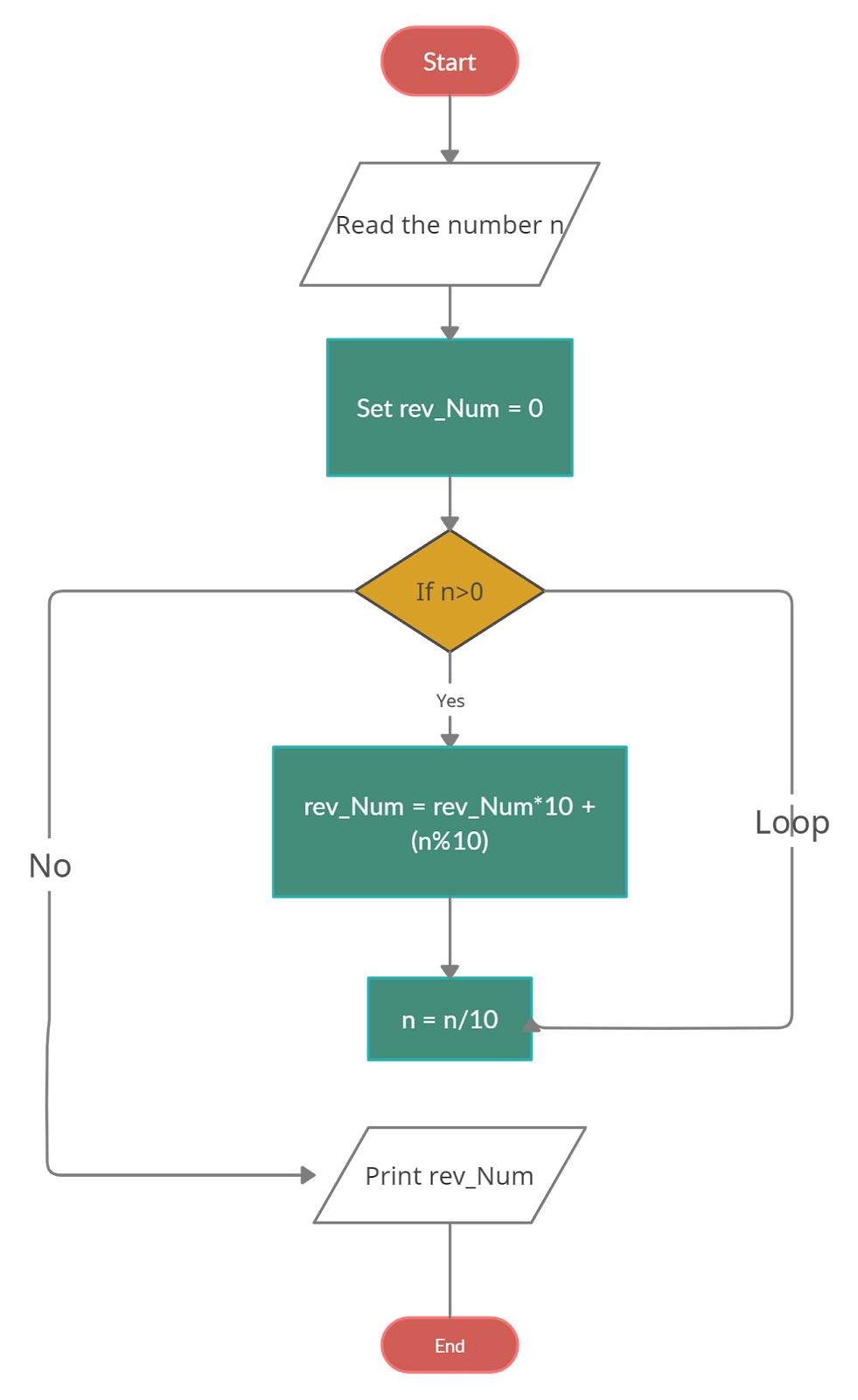
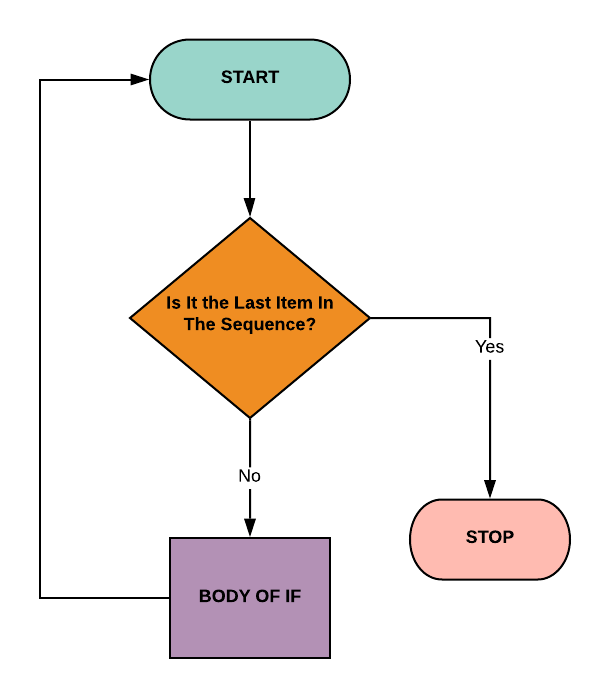
Angular flowchart is a visual representation of a process in which each step in the process is represented by a different shape and contains a short description of the process. Closed 1 year ago.

Top 10 Open Source Vuejs Admin Templates 2022 Dev Community

Complete Guide To Angular Js Life Cycle Hooks Components

Science Fair Labels Templates Awesome Iodp Publications Volume 376 Expedition Reports Best Templates Ideas Best Label Templates Templates Best Templates

C Program To Reverse A Number Using Different Methods

Vuely Vuejs Laravel Angular 13 Expressjs Material Design Admin Template Dashboard Design Data Visualization Design Web App Design

Learning Developer Marketing From The Best Algolia

10 Data Analyst Interview Questions Answers You Should Prepare For

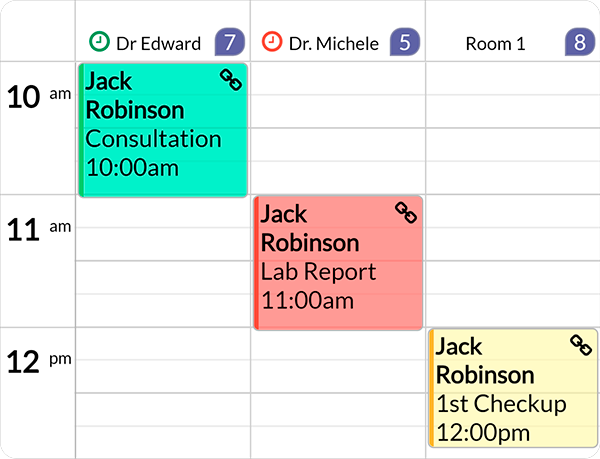
Customer Spotlight Dhtmlx Scheduler For Clinicea

Klaabbjvlygs0m

10 Multiple Effect Evaporator Diagram Of Multiple Effect Evaporator Pharmacy Images Medicine Images Free Human Body

I Will Design Professional Infographic Flow Charts And Diagrams In 2022 Business Infographic Business Infographic Design Infographic

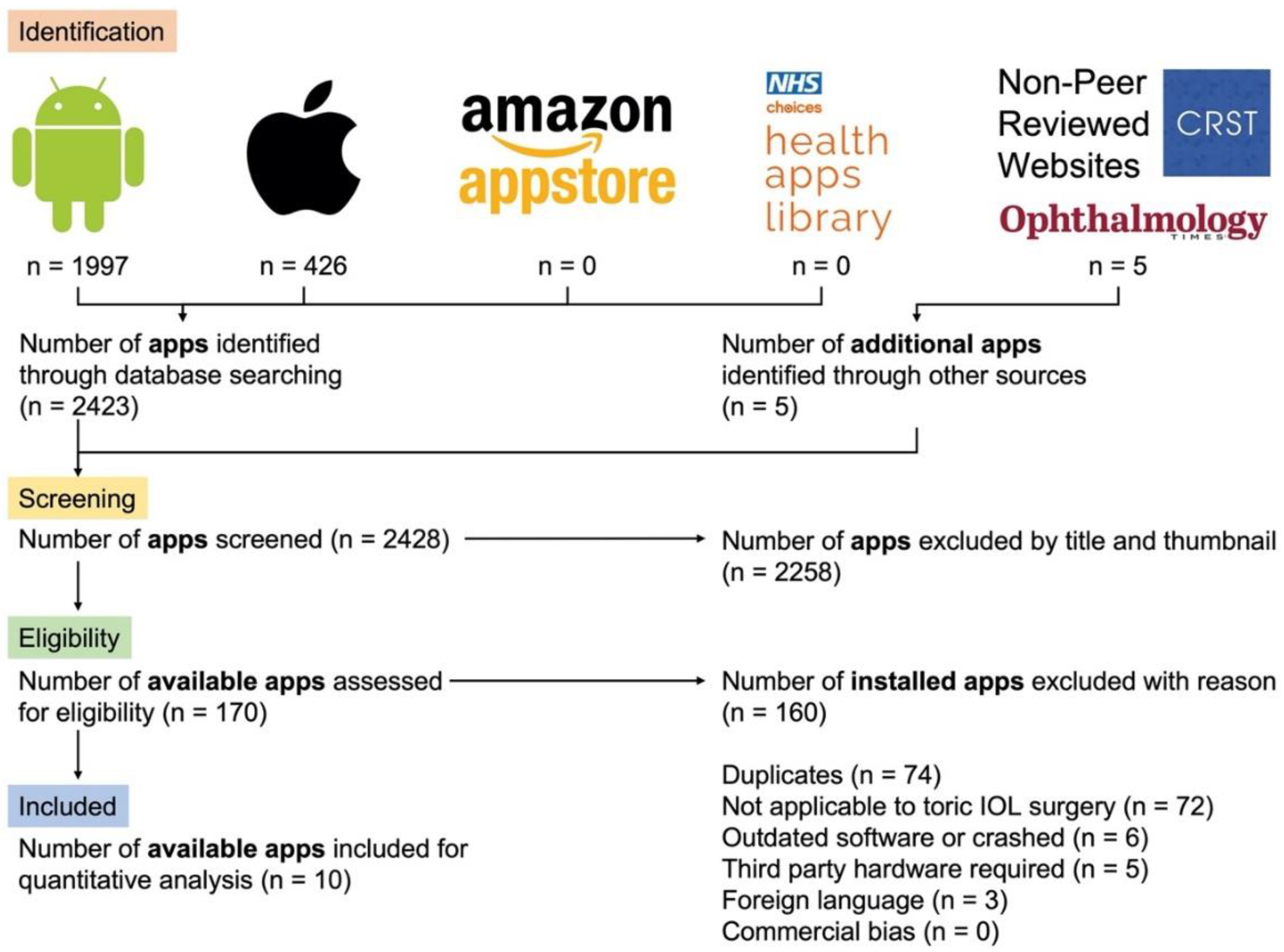
Vision Free Full Text A Review Of Smartphone Apps Used For Toric Intraocular Lens Calculation And Alignment Html

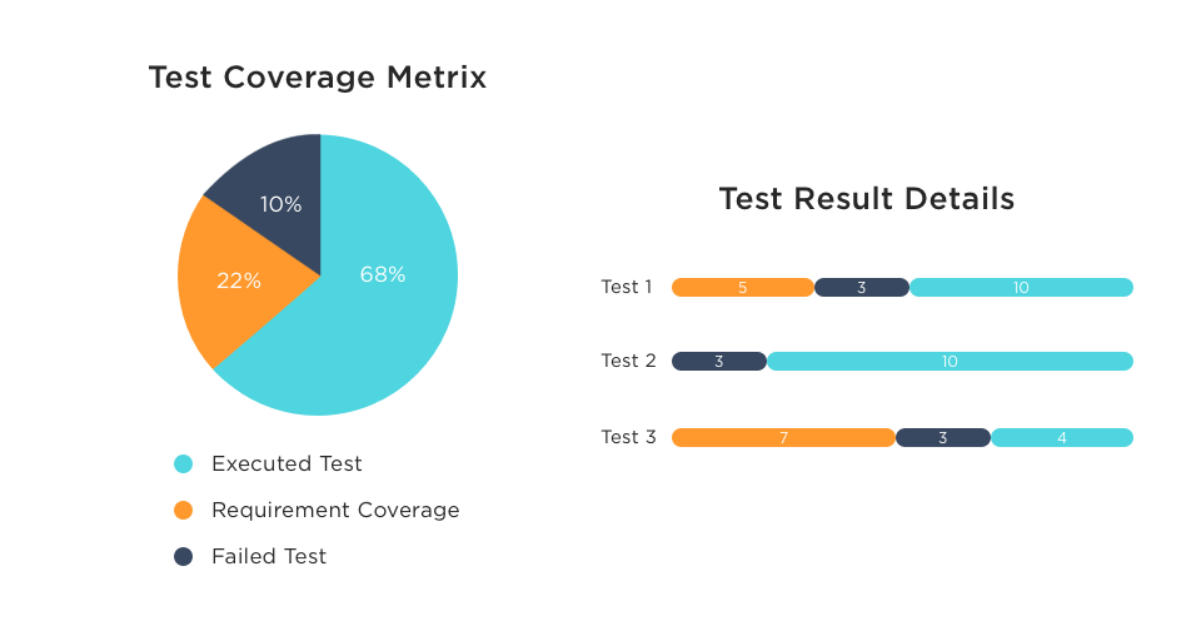
Why Test Coverage Is Important In Software Testing

Inventory Labels Template New Sample Flow Chart No Mo Diagram Sample Flow Chart Diagram Flow Chart Template Label Templates Sample Flow Chart

10 Process Infographic Templates And Visualization Tips Customer Journey Mapping Design Thinking Process Journey Mapping

Python For Loops Examples With Syntax What Is For Loop In Python

Research Project Timeline Infographic Template Infographic Design Template Timeline Infographic Design Infographic Design